As a Mac user, I have to give my diagramming love to OmniGraffle and I try not to envy the Visio users too much. I maintain that Graffle diagrams subjectively look nicer than Visio, but in terms of features, Visio wins the day. Despite that, sometimes poor old Graffle does do something helpful and in this case, it’s being able to export a diagram as an image with an HTML image map.
The Plan For A Web-Based Network Diagram
My plan was to create a web-based network diagram for my home network where I could click on any device on the diagram and be connected to it using the appropriate protocol handler (e.g. SSH or HTTPS). This hypothetical page would not only serve as a diagram of the network, but might also provide useful information for my long-suffering, geek wife, who tells me with despair in her eyes that she has no idea what the network looks like any more after I’ve messed around with it so much. She has a point. After considering making something in HTML, I realized that OmniGraffle would do the hard work for me, and it would be much easier to update later, too.
For the record, I’m running OmniGraffle Pro v5.4.4, so this should work even for those who obtained Graffle a while ago.
Step 1
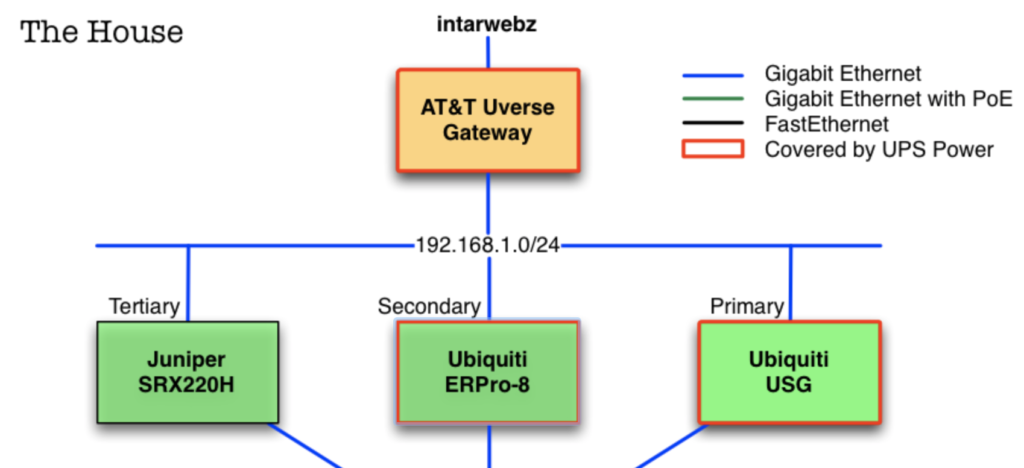
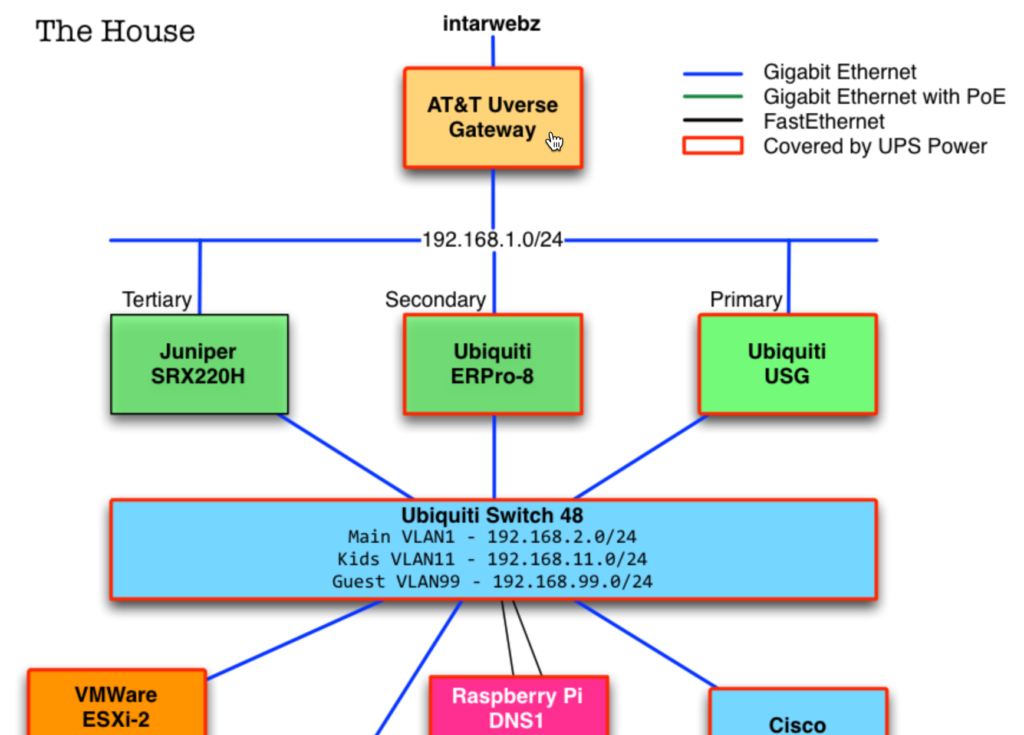
Step 1 is to create the network diagram. Skeuomorphism is just so yesteryear, so instead of using fancy template icons I opted to used plain old rectangles and circles for the devices. You should of course feel free to use whatever pleases you.

I created a very basic coding system to indicate link types, those with PoE, and also used the shape outlines to indicate which network devices were protected either directly or indirectly by the UPS. For example, a wireless AP running on PoE is considered protected if the PoE source device is plugged into the UPS. Yes, I have three edge router devices running VRRP to provide a resilient gateway. Don’t judge me.
Step 2
Step 2 is to add hyperlinks to each of the items on the page. To do this:
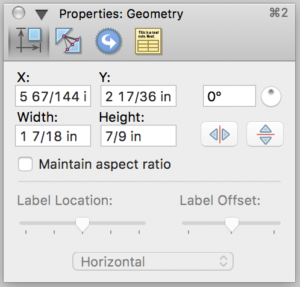
Show The Properties Inspector (⌘-2)
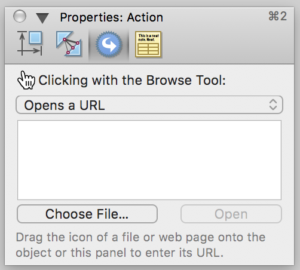
If not already visible, use ⌘-2 (Command-2) or select Properties from the Inspectors menu, and something like this should appear.

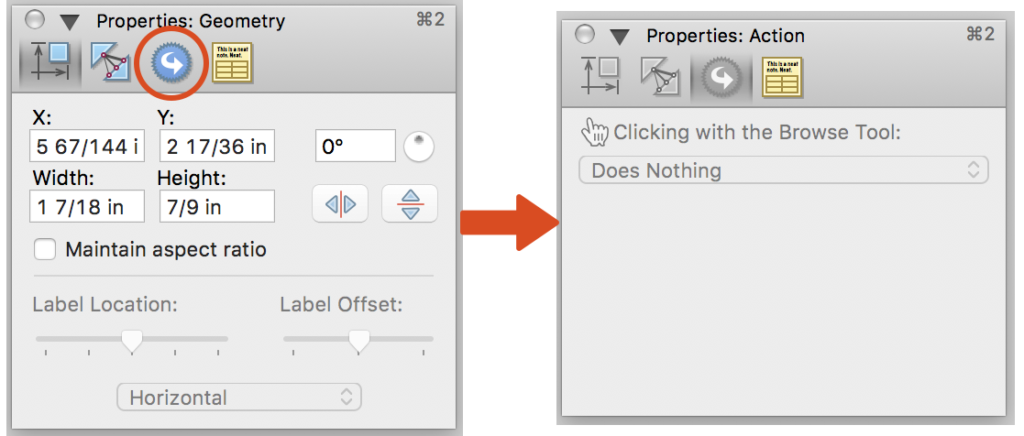
Move to the Action tab
Click on the arrow icon as highlighted below, and the Properties window will show the Action properties instead which, without an object selected, will look empty like this:

Select An Object
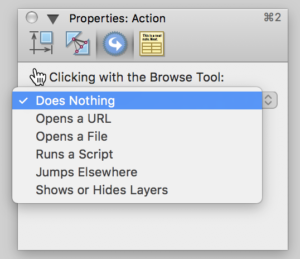
Select an object to which a link should be attached, and the Action Properties window will wake up, and the type of action can be selected:

In this case, select Opens a URL
and a text entry box will appear in underneath:

Finally, enter the URI for the device link. In my case, I have a mixture of devices which may use either SSH or HTTP/HTTPS, so I just use the appropriate URI, for example:
http://somedevice.home:8080/uissh://[email protected]/Repeat for all the devices on the page. As a hyperlink is added, the device will be tagged with a small lightning-bolt icon, show below:
Step 3
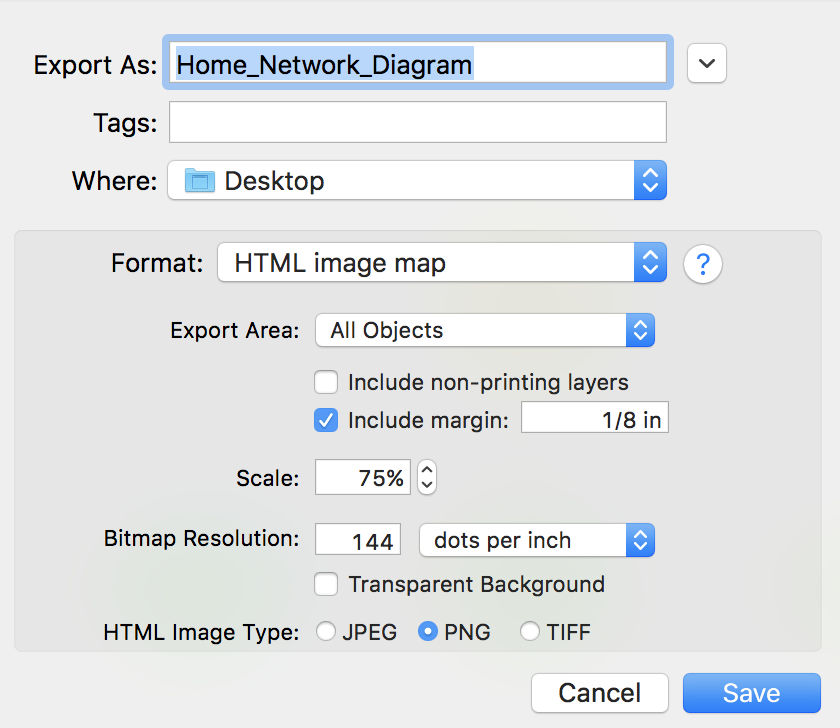
Once the diagram is completed and all the action URIs have been added, it’s time to create the HTML export. Select File > Export or ⌥⌘-E (Option-Command-E), and from the Format dropdown, select HTML Image Map:

I saved a few times, altering the DPI and Scale settings until I found one that looked right by default in my browser (I like my diagrams to look fairly crisp, and to be large enough to be readable!). Clicking save will generate two files in the location chosen, both with the same name, one a .html file and one a .png (in this case). Open the .html file and:

And just as desired, clicking on the device opens the URI I specified.
My 2 Bits
This isn’t the most scalable or even customizable solution, but it’s quick and easy, and it’s a lot faster than generating something by hand. I find it particularly helpful because a number of management web interfaces are on non-standard ports or don’t redirect from the root URL, so this is a simple way to make managing those devices easier.
Do you diagram your home network? What software do you use, or do you use PPP (Pen and Paper Protocol)? I’d love to know.

Great article! Very helpful. Is this missing a word? “This hypothetical page would not serve as a diagram of the network, ….” Did you mean to say, “This hypothetical page would not only serve as a diagram of the network, …”
You fixed it. Great. Thanks,
That’ll teach me to trust the WordPress app to actually post the reply it told me it had posted… Sorry, I had actually responded to you with something along the lines of “You are exactly right; fixed, and thank you!” So, thank you!